电脑进水,博客丢了。现在它又回来啦,经过上次意外事件,决定搞两个分支嘿嘿嘿!真棒,又可以开心的写写写了。
木桶布局
此篇博客的主题是木桶布局,提起布局二字大家脑海第一时间蹦出来的我猜大概也许是 css 里的布局方案。例如,固定布局响应布局弹性布局表格布局圣杯布局双飞翼布局,而木桶布局仅仅用 CSS 是实现不了的。下面先解释一下什么叫木桶布局,关键字木桶,这是一个形象类比,因为它和木桶一样,不在乎你放多少块木头,以及不同圈的木头高度是否一致,只要每圈都把桶围成同样宽度。来一张木桶大图亮亮眼:
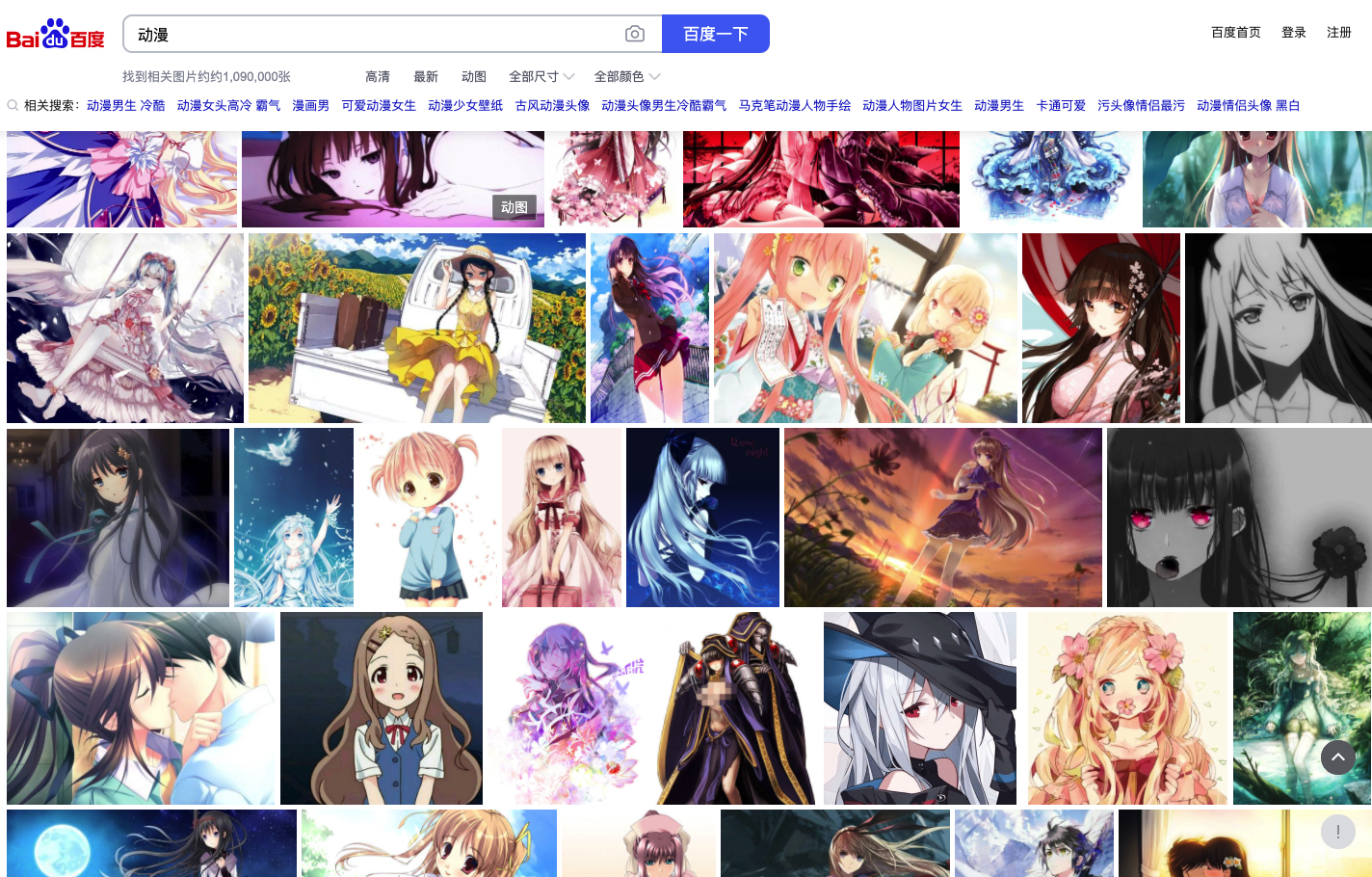
我们经常在网站会看到像木桶这样的布局,最常见的百度图片
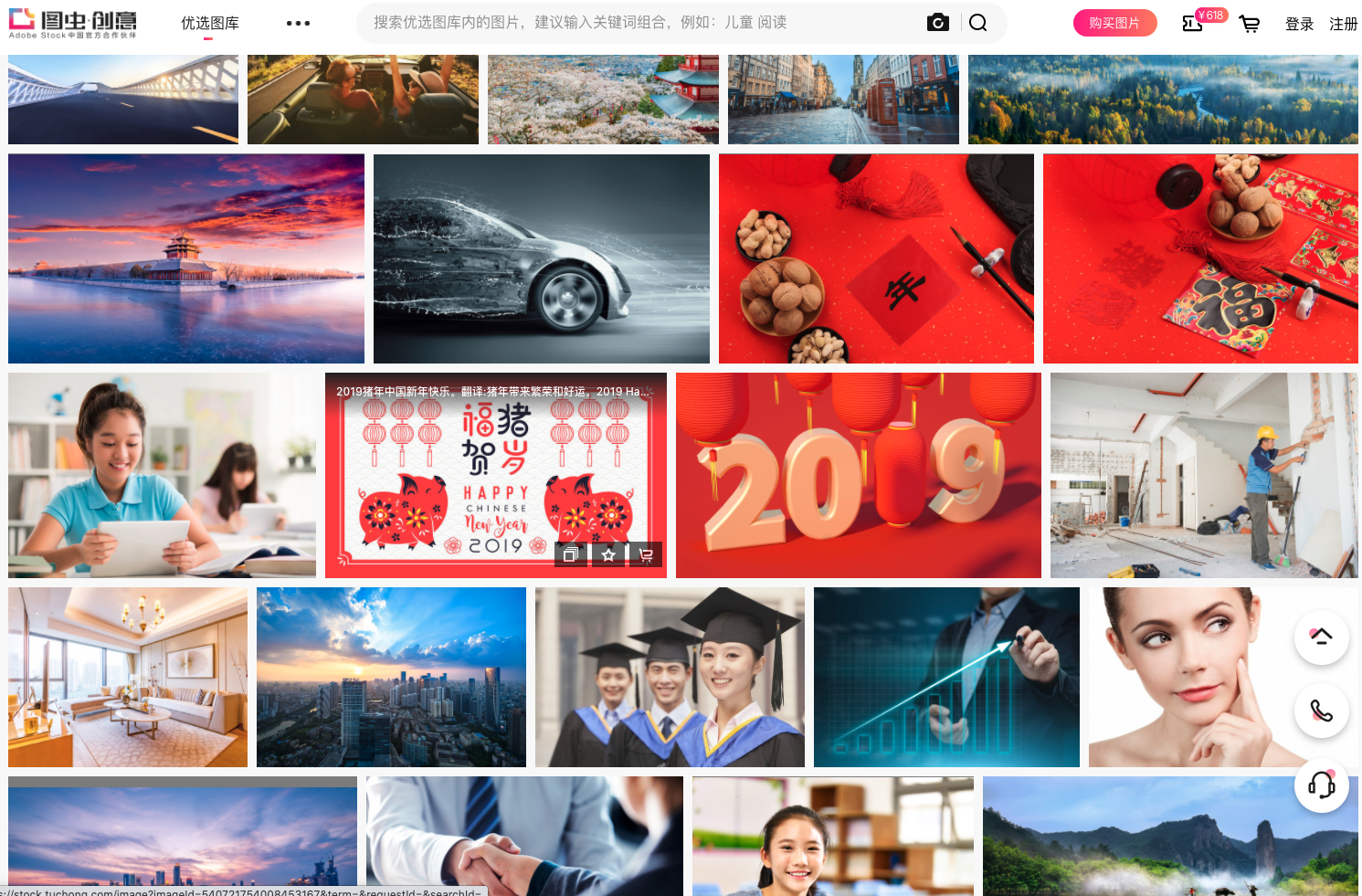
图虫
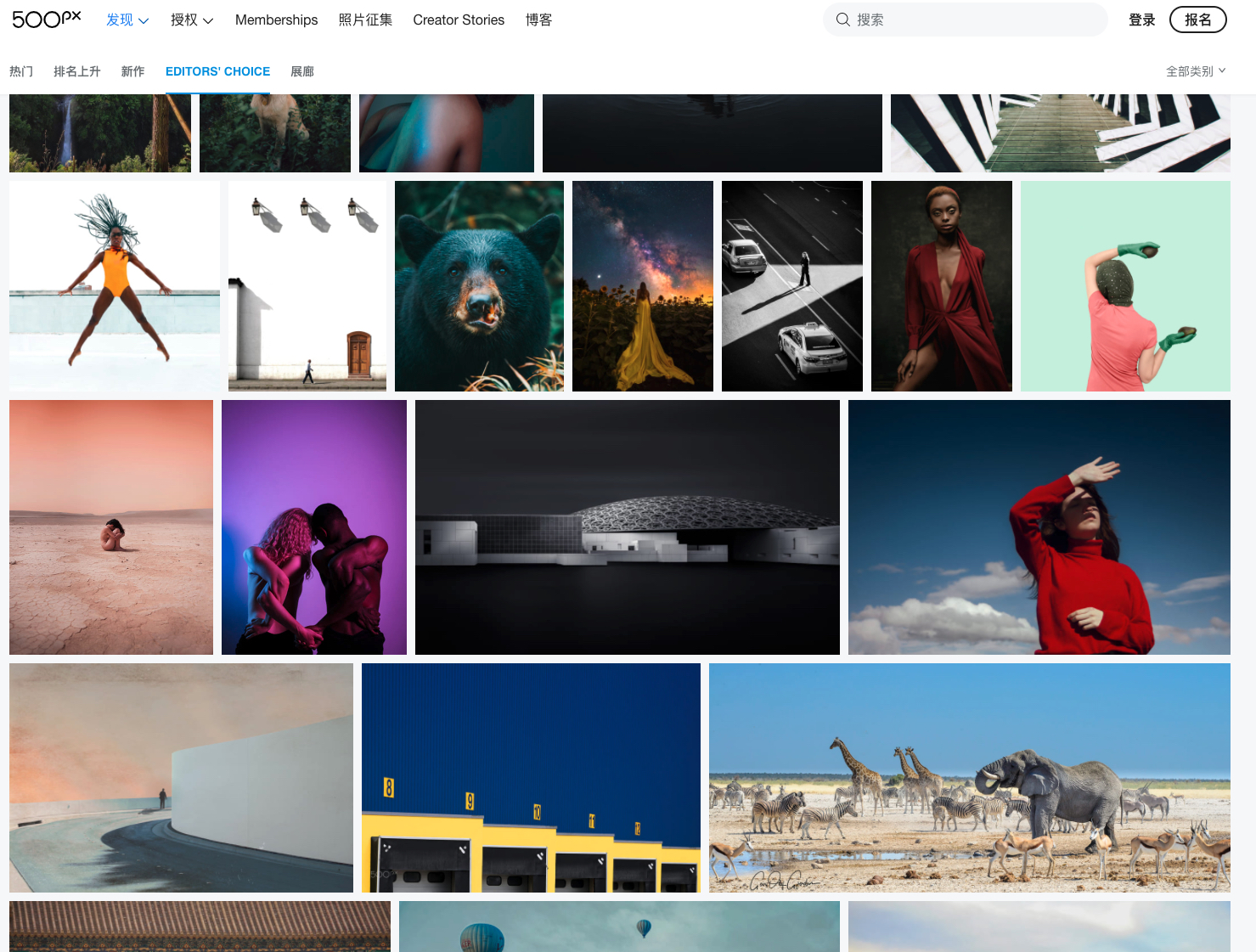
500px
可以看出它们每一行宽度一定,高度是不是看起来也差不多呀,给人一种整齐美观的感觉。那如何实现这样的布局呢?在不改变图片本身长宽比情况下,保证每行宽度一样,高度尽可能接近,也就是说只能等比放大或缩小图片。它有几个鲜明的特点:
1 | 每行图片宽度一样 |
抽象出来是这个样子,
可以思考下这样的布局如何实现哈,其实最终实现不难,重要的是思考的过程。就比如有两百张大小不定的图片,如何设计才能让每行宽度一样,高度接近呢。先捋一下思路~
1 | 需要先拥有一些图片 |
具体步骤
一、HTML 结构:固定宽度的父容器,若干个用来盛放图片的行容器
二、接下来就是木桶布局实现的重中之重部分,可以将实现过程分解成一个个方法:
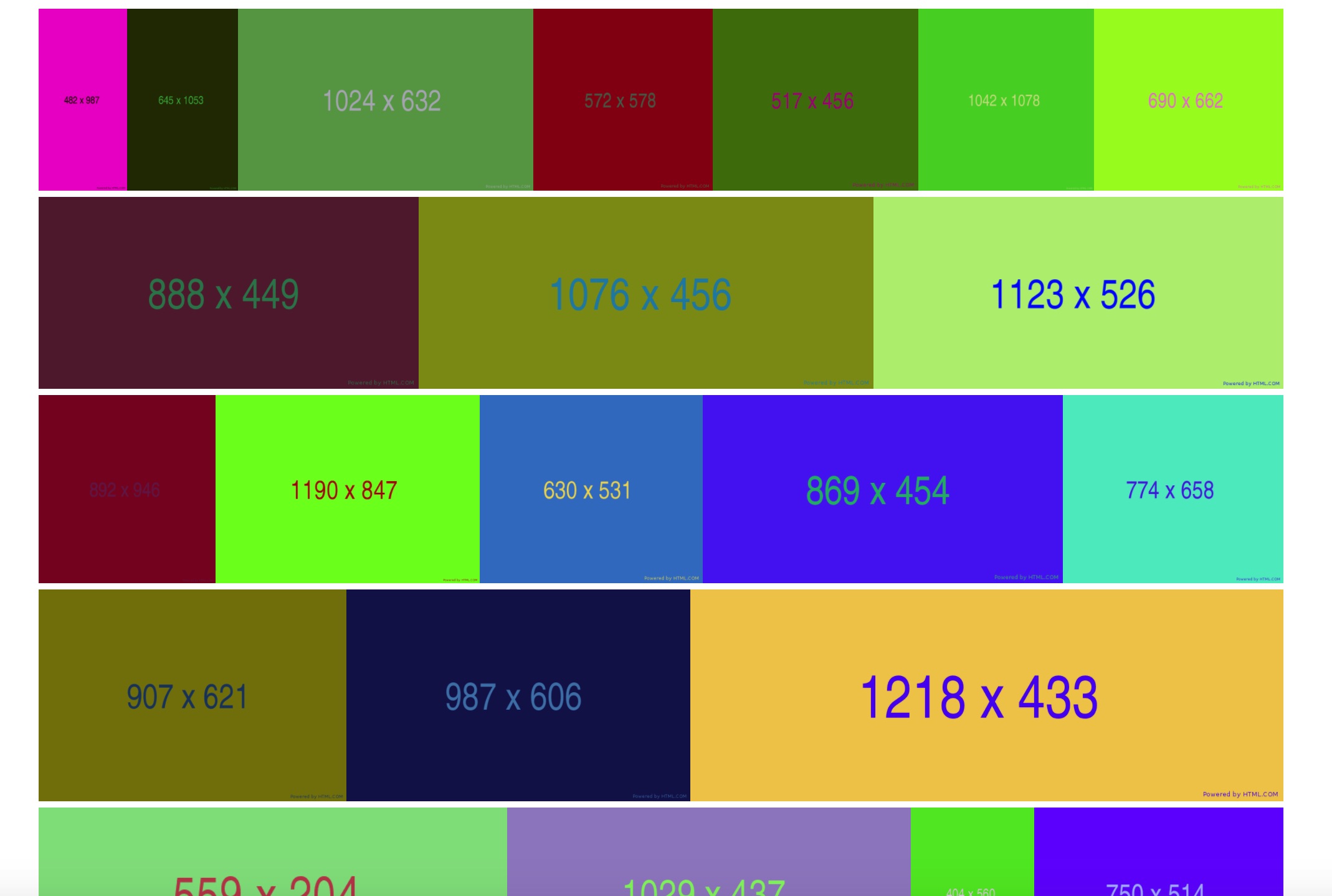
1 | 拥有素材图片:getImgUrls方法来获取图片链接,通过http://via.placeholder.com/widthxheight/bgColor/textColor 随机生成图片 |
方法实现
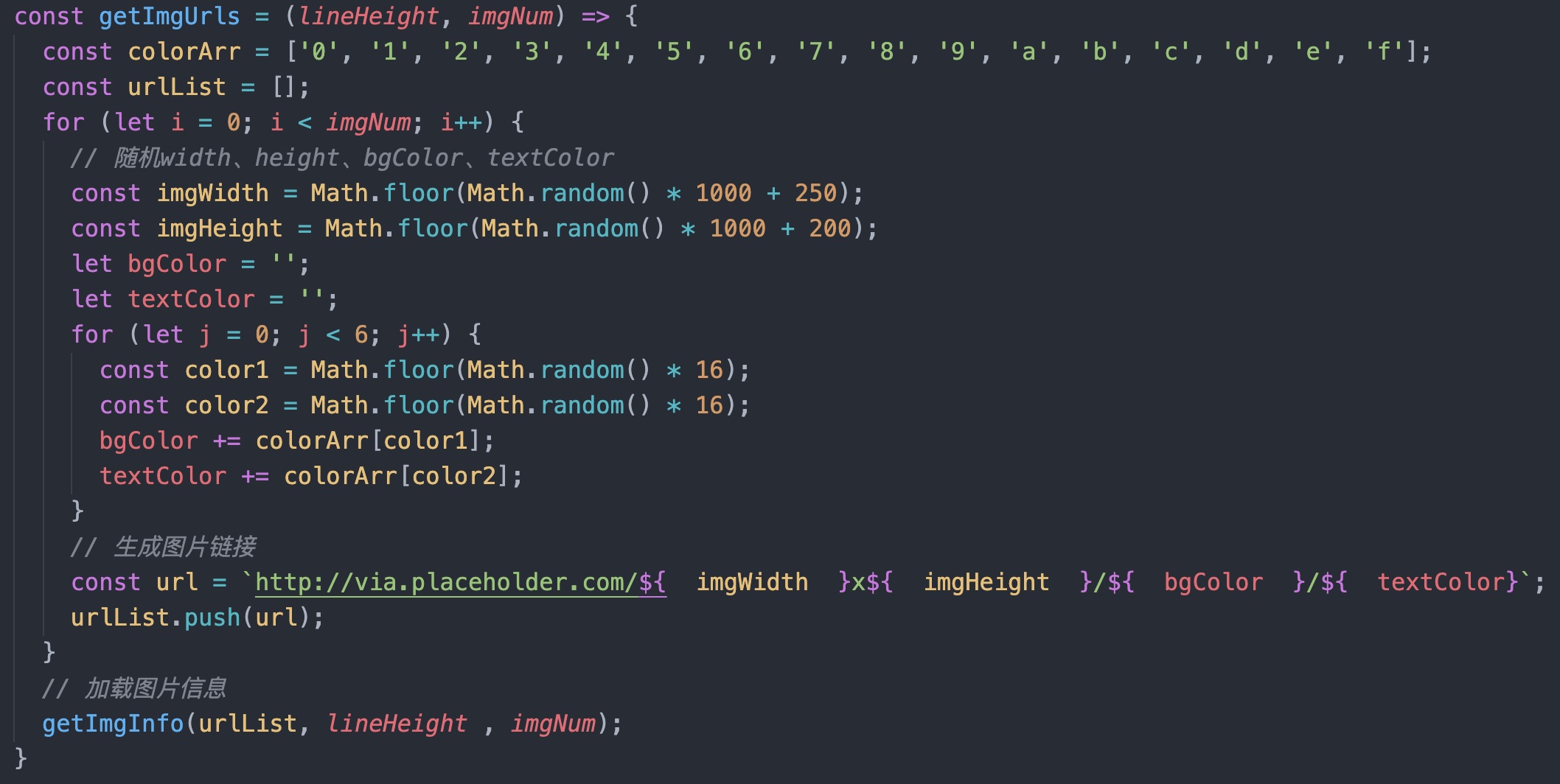
一、getImgUrls:可以访问该网站获取占位图片,网站地址,width、height、bgcolor、textColor 可以随机生成。这里添加一个参数 imgNum 表示图片数量,最后返回包含这些图片链接的一个数组
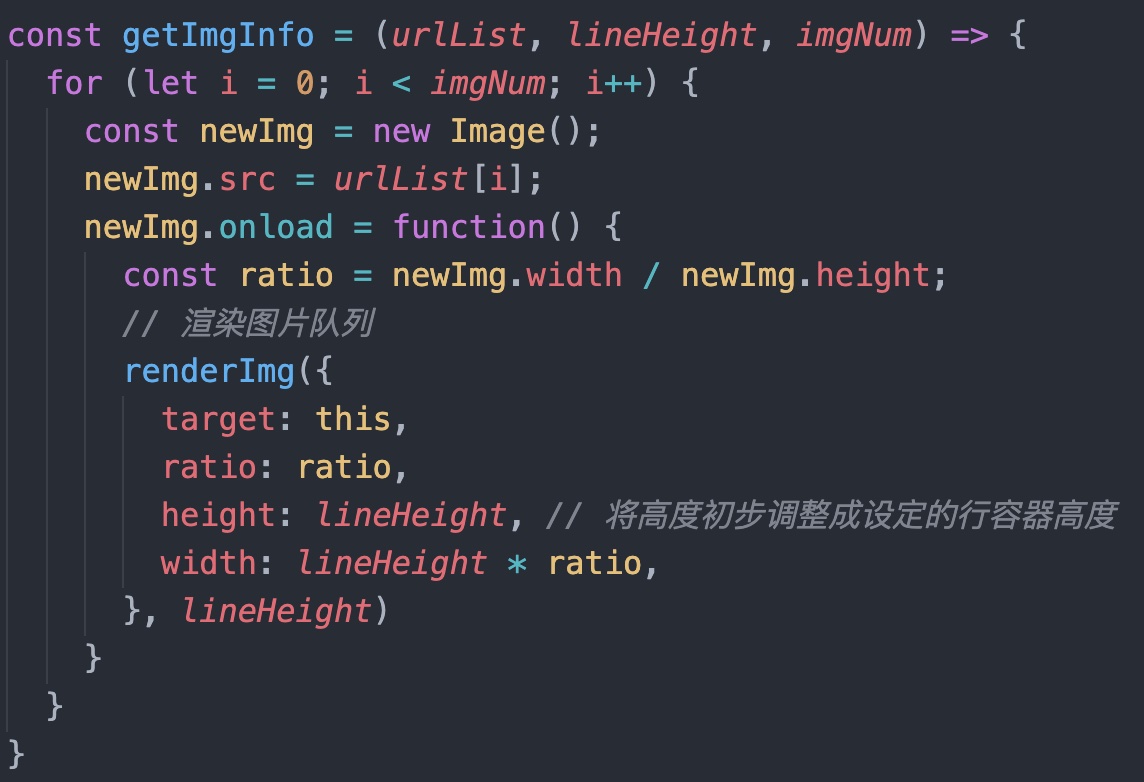
二、getImgInfo:new Image()获取图片信息,将高度初步调整成设定的行容器高度,并将图片信息存储起来,等之后渲染图片队列和放置图片位置时会用到。
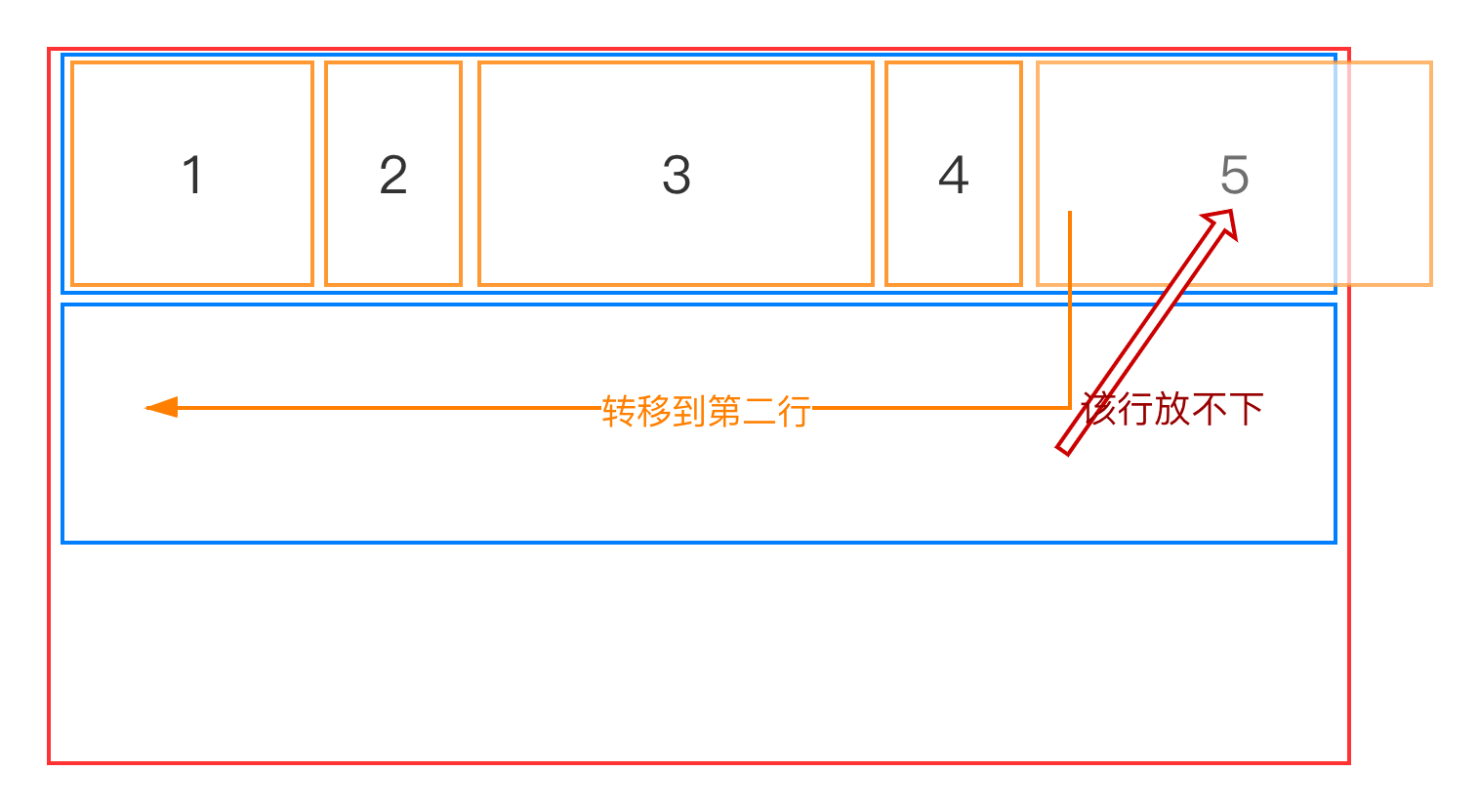
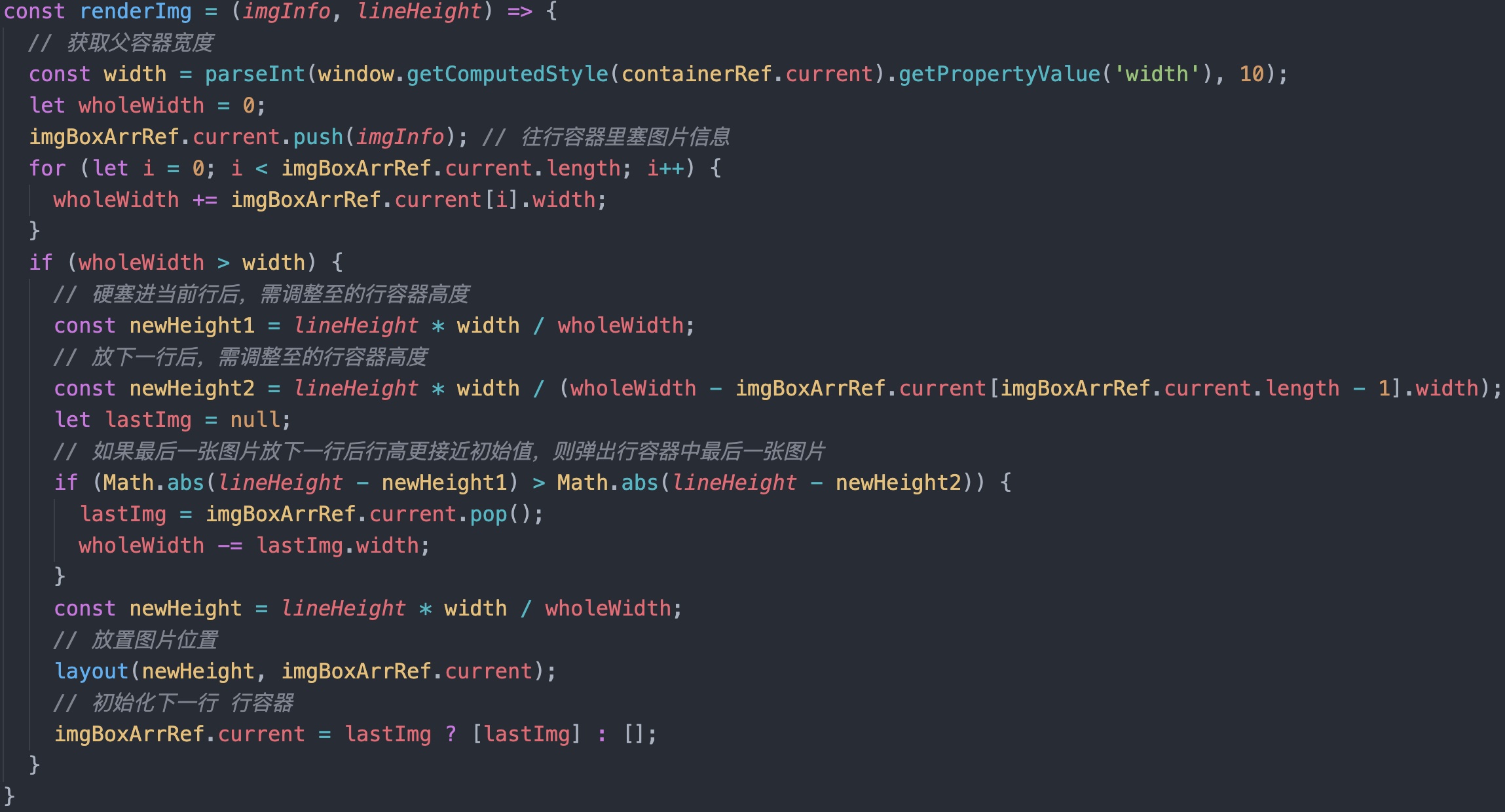
三、renderImg:用来计算每行可以放置的图片信息,当加入图片宽度大于父容器宽度,将最后一张图片硬塞还是放下一行就得比较调整后的行容器高度 看哪个最接近之前设定的行容器高度,然后再选择是硬塞还是放下一行。

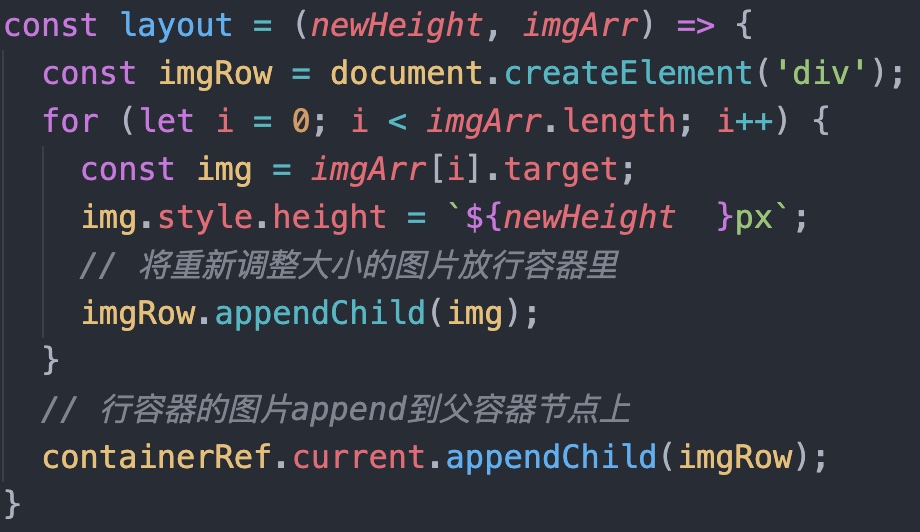
四、layout:将重新调整大小的图片放到行容器里再 apend 到父容器节点上
实际项目应用场景远比基本效果 demo 更复杂,主要考虑以下情况:
1 | 图片从服务器通过接口异步获取 |
感兴趣的话可深究!
